Adopting An Image Processing And Delivery Solution To Optimize Performance

To maximize engagement and conversion of marketing and e-commerce websites and apps, many B2B and B2C companies need to serve tens of thousands of high-quality, adequately optimized images to ensure visual appeal and fast page loading times. In those cases, adding a modern real-time image processing (i.e., image transformation and optimization) and delivery SaaS solution to the sales and marketing technology stack is a crucial step to help improve user experience, operational agility, and financial performance.
In this article, we discuss why image processing and delivery is a challenge that can negatively affect performance and financial results, how to solve this challenge by adopting the right processes and tools, and introduce three proven and affordable solutions that can help companies optimize their image processing and delivery operations.
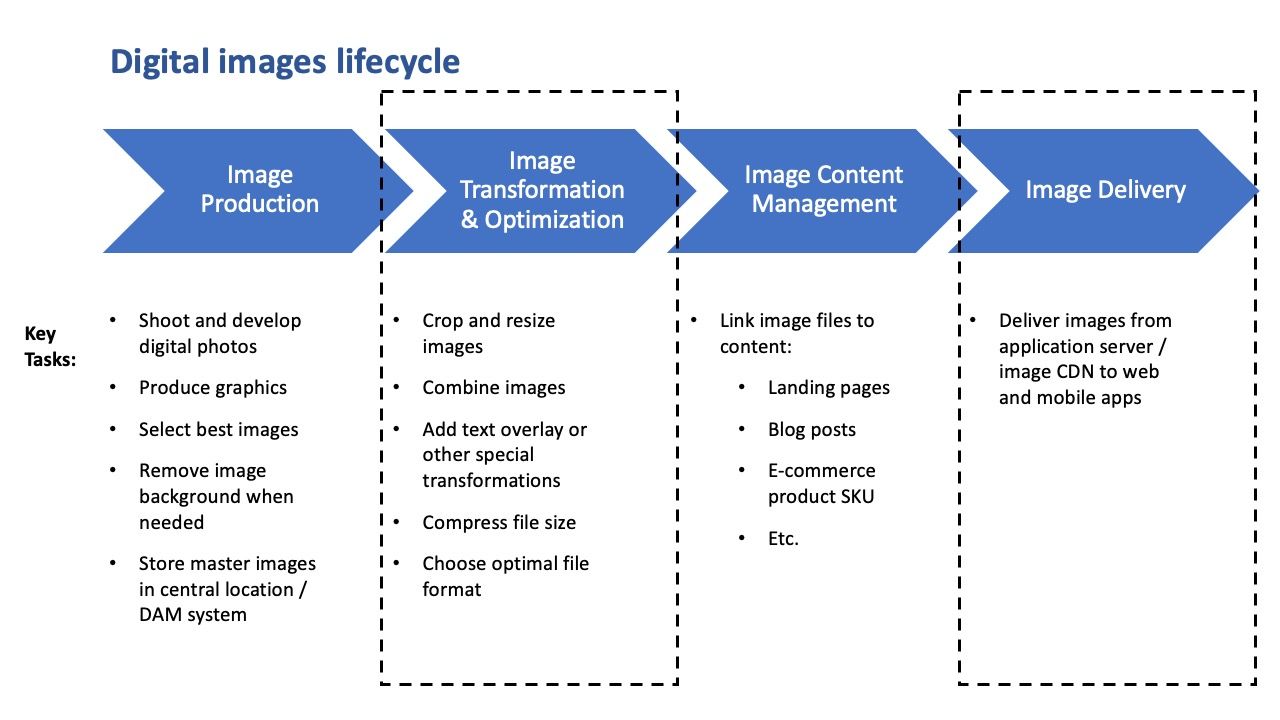
A digital images end-to-end process includes two additional steps (i.e., image production and image content management) that for brevity are not discussed here.

The problem
Images are vital in both digital commerce and digital communication. When shopping online, customers can't touch products as they do in physical stores. That's why product images are crucial for both B2B and B2C e-commerce operators: they help customers understand what they are buying and provide the confidence and inspiration to complete a purchase. A quality image is expected for a quality product.
According to a survey from eMarketer, 75% of internet users regularly or always search for visual content prior to making a purchase; only 3% never do.
Visual content is also essential in marketing websites used for digital communication. When people read information, they're likely to remember only 10% of that information three days later. However, when pairing that same information with a relevant image, the amount of information retained by people three days later is 65% (Brain Rules).
To maximize digital marketing and e-commerce's engagement and conversion performance, however, producing high-quality images is not enough. Companies also need to implement proper image optimization and delivery processes to meet the design requirements of the supported web and mobile apps and ensure fast page loading times. As reported by many industry experts, failing to do so could have significant negative performance and financial implications. For example, a study from Akamai reports that:
- A 100-millisecond delay in website load time can hurt conversion rates by 7 percent.
- A two-second delay in a web page loading time increases the bounce rate (i.e., the percentage of visitors to a particular website who navigate away from the site after viewing only one page) by 103 percent.
- 53 percent of mobile site visitors will leave a page that takes longer than three seconds to load.
For many B2B and B2C companies in the early stages of their digital journey, delivering high-quality images with fast page loading times can appear as a complex and expensive challenge for several reasons:
- The number of product SKUs managed by e-commerce websites continues to increase, and for many middle-market companies that number varies from at least a few thousand and more often to several tens of thousand SKUs.
- Each product SKU requires several master images (i.e., images for different product views and colors. Three views - front, back, and sideways - in only two colors would generate six master images for each product SKU).
- Each master image needs to be transformed and optimized into additional derivative images to satisfy responsive design and performance requirements (i.e., cropping, resizing, compression, file format, etc.).
- With the constant proliferation of electronic devices (i.e., desktop computers, tablets, mobile phones, televisions, smartwatches, cars, VRs, etc.) and screen resolutions, the number of derivative images required for each master image continue to increase (i.e., at least six derivative images for each master image two support only three devices in two screen resolutions).
The solution
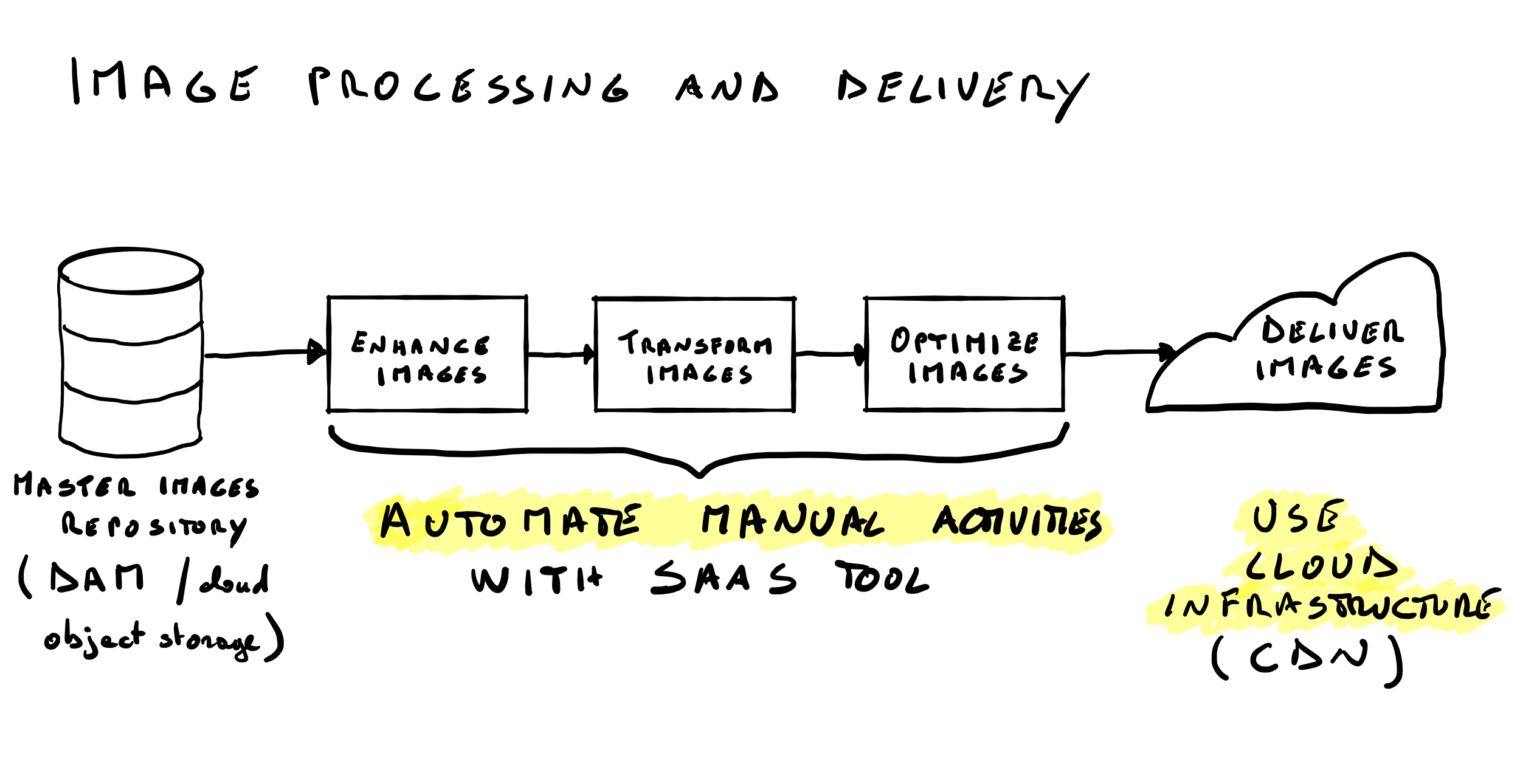
By eliminating the need to manually produce derivative images and by improving page loading times, adopting a structured process and appropriate digital tools will help companies simplify the process and achieve better results (i.e., consistent output quality, operational agility and speed, cost-effectiveness, and improved engagement and conversion). Excluding the activities related to the production and management of master images, a typical image processing and delivery process has four main steps::
- Enhance a master image to improve its visual quality (i.e., changing contrast, sharpness, luminosity, etc.).
- Transform a master image in multiple derivative images to meet the page design requirements for each supported electronic device and screen resolution (i.e., cropping, resizing, adding borders or text overlays, etc.).
- Optimize each derivative image to minimize its file size and maximize page loading times (i.e., selecting the right file format, compressing the file size, changing the color space, etc.).
- Deliver the derivative image requested by a web browser or application in the fastest way possible.
In a non-optimized situation, graphic designers using appropriate design desktop applications will manually perform the first three steps in the above process. The server hosting the e-commerce application or the marketing website will deliver the images to the website or app's users. To accommodate new devices or changes in design, graphic designers will have to manually re-process all old pictures. Additionally, storing all master and derivative images on a server will increase storage costs.

In a properly optimized situation, front-end developers will use an image processing and delivery SaaS application to dynamically enhance, transform, and optimize each image, using specific software-defined instructions following the requirements provided by graphic designers. Also, to further reduce page loading times and storage costs, the SaaS application will use a CDN (i.e., a content delivery network) to deliver the images to end-users. In some industries (i.e., luxury consumer products), companies might continue to manually perform the image enhancement step to achieve the best possible results.
Following is a simple example of software-defined image transformation and optimization applied to a blog post's main image. For each blog post, the following transformations and optimizations will be automatically applied to the main image master file eliminating the need to perform them manually: resize image to have a width of 800px and a height of 400px, crop image with a focus on the image focalpoint, enhance image (i.e., optimize image contrast, sharpness, etc.), compress image file size to 60% quality, and automatically select the best image file format for delivery (i.e., .jpg, .png, .webp, etc.).
<img class="absolute h-full w-full object-cover"
:src="`https://augeopartners.imgix.net/blog-hero-images/
${$page.post.hero_image}?w=800&h-400&auto=enhance,format
&fit=min&crop=focalpoint&q=60`"
:alt="$page.post.hero_credit"
sizes="(min-width: 1024px), 800px, 100vw"
loading="lazy"
/>
Companies adopting an image processing and delivery tool, therefore, can eliminate the need to manually process thousands of derivative images and in so doing achieve significant cost savings.
In some cases, these tools can also reduce the number of required master images by automating the generation of product color variations. A case study illustrated here, for example, explains how using an image processing and delivery application a car rental marketplace was able to dynamically generate color variations of rental cars eliminating, in this way, the need to shoot tens of thousands of master images.
The tools
Nowadays, several proven and affordable image processing and delivery tools exist in the market. For example, for an e-commerce website with 10,000 master images and about 100,000 monthly visitors, the monthly cost would usually be about $100.
Most companies with established e-commerce operations - companies like Bonobos, Eventbrite, Peloton, Shinola, Trivago, UnderArmour, and Whole Foods, to name a few - have already adopted an image processing and delivery solution in their technology stack. However, adoption is less common in middle-market companies and companies in the early stages of their digital journey.
Following are three proven solutions that can help any company simplify and improve its image processing and delivery processes:
- Cloudinary: this is the category leader that offers a very advanced tool supporting both images and videos with many functionalities. The company offers a free tier plan to address a small marketing website's needs and paid plans starting at $99 / month. Being the tools with a broader set of functionalities, this is the most expensive tool among the three presented here. Sometimes, this solution can be a bit overwhelming for middle-market companies that only need some basic functionalities.
- imgIX: this is also a proven tool used by established companies to manage thousands and thousands of images. This SaaS solution does not support videos, and does not have a free tier. However, monthly cost starts at $10 and the tool offers some automatic functionalities to support responsive design and high-resolution screens. This solution's key strength is its simplicity of usage, which often makes it a desirable solution for middle-market and larger companies.
- imageKit.io: the third and last tool presented here is also a proven and reliable service that can address the functional requirements of both marketing and e-commerce websites. This SaaS solution is also straightforward to use, runs on a reliable AWS infrastructure, and offer integrations for popular applications like Magento, WordPress, and Shopify. The company offers a free tier plan to address a small marketing website's needs and paid plans starting at $49 / month.